Для начала следует разобраться в самом механизме обмена данными, откуда что вообще берется. Ведь у нас не классическая монолитная CMS на php, где фронт может даже не заработать, если нет подключения к базе данных, а Headless CMS + API-first CMS. То есть условно у нас есть отдельно API и отдельно фронт.
В нашей текущей системе фронт все свои данные берет у API-сервера. В свою очередь API-сервер может брать данные у других API-серверов, может из БД тянуть, то есть там своя цепочка может выстраиваться. Но это не очень важно. Когда мы работаем с API, мы не должны задумываться о том, откуда там данные берутся. Нам надо всего лишь запросить нужные нам данные и убедиться, что API-сервер нам эти данные отдает. Для этого запускаем наш проект и заходим http://localhost:3000/api/
Там должен запуститься GraphQL Playground. Только не забываем в нем подправить УРЛ эндпоинта (по умолчанию он ставит http://localhost:3000, а не http://localhost:3000/api/).
Там пишем наш GraphQL-запрос и смотрим что он нам возвращает. Если все возвращает как ожидалось, вот тогда только переходим к мониторингу фронта.
Для работы с фронтом в повседневке, я рекомендую использовать браузер google chrome. Не потому что он мне очень нравится и я фанат гугла, а просто потому что в других я не нехожу для себя всех необходимых рабочих средств. Но каждый себе сам выбирает свой инструмент, но мои здесь рекомендации будут касатсья именно его.
В браузер ставим два расширения:
После установки, если у вас на странице уже открыто dev-tools, надо закрыть и по новой открыть.
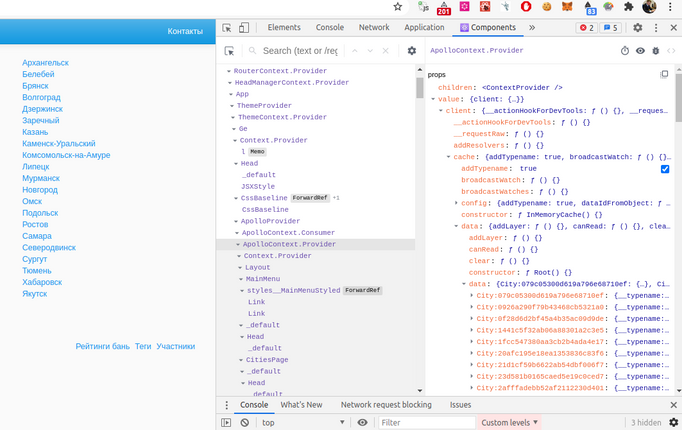
Первый вообще маст-хэв. Второй я очень редко использую, но для новичков он будет крайне полезным. Вот что в нем можно увидеть:

То есть можно увидеть все дерево реакт-компонентов (не HTML DOM, а именно рекат-компоненты, которые рендерят эту конечную страницу). В них же можно увидеть входящие свойства, текущие состояния и т.п. В том числе мы видим ApolloProvider и его ApolloProvider.Provider, который пробрасывает свои данные через контекст вглубь приложения и там любой заинтересованный компонент может подписаться на его данные. Если с контекстами не знакомы еще, обязательно изучите React Context.
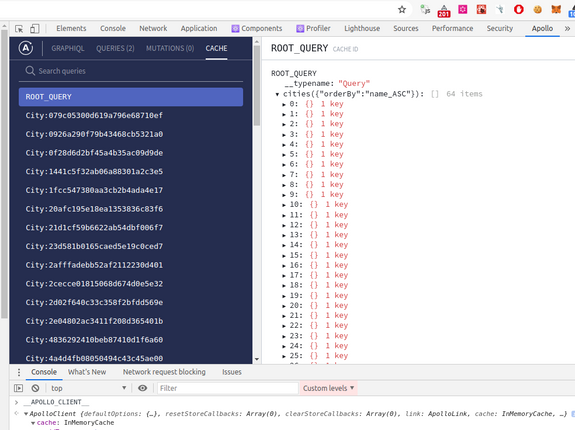
Если на сайте используется Apollo-client, то скорее всего его провайдер обязательно будет присутствовать, и скорее всего он будет один. И вот в нем мы видим данные, которые сейчас имеются в его кеше. Но там сложно разобраться почему эти данные там есть (то есть какие запросы были выполнены, хотя эта информация там тоже есть), к тому же если запрос указан некешируемый, то его результат и вовсе не будет здесь присутствовать. И есть еще момент: у нас SPA (Single Page Application), к тому же используется SSR, то есть отрисовка на сервере. Нам это сильно усложняет отладу АПИ-запросов по той причине, что при первом заходе на страницу (когда мы еще только указали адрес в браузере), у нас API-данные могут быть запрошены еще на стороне сервера и на страницу записаться в виде JSON, и при ицнициализации аполло-клиента, эти данные попадают в его кеш, и далее, когда в реакте срабатывают вызовы API-запросов через аполло, если для этих запросов есть уже данные в кеше, то на API-сервер такие запросы не отправляются. То есть в таком случае не получается открыть мониторинг сети и посмотреть какие запросы полетели на сервер и какие ответы пришли. И вот как раз в таких случаях и помогает указанный второй инструмент - apollo-dev-tools. Когда он установлен, в dev-tools браузера появляется еще одна вкладка, где можно увидеть все активные GraphQL-запросы и их ответы, а так же данные кеша.

Если это не помогло конкретно в вашей ситуации, спрашивайте в комментариях.
